ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization.

ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization.
Abstract
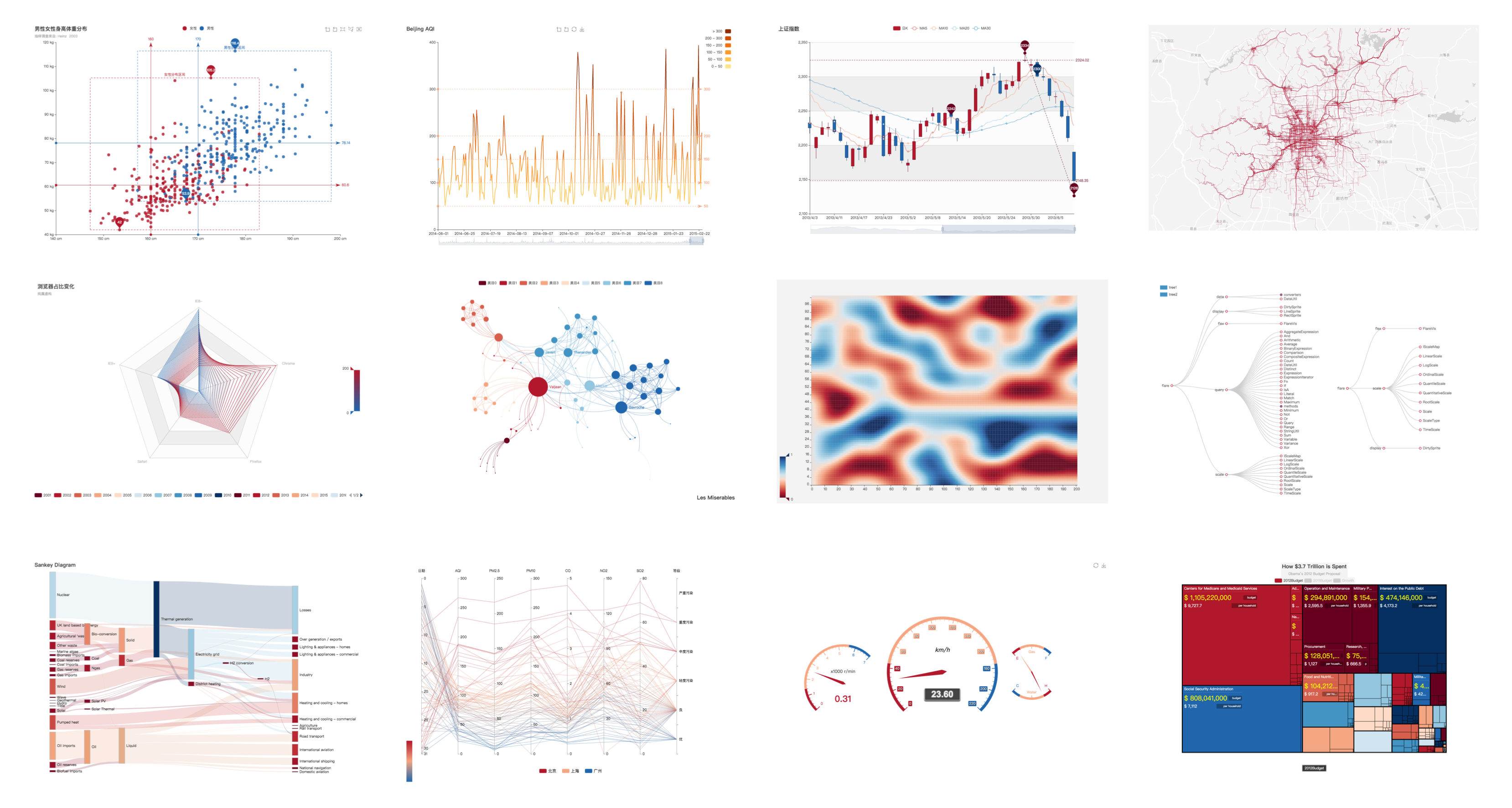
While there have been a dozen of authoring systems and programming toolkits for visual design and development, users who do not have programming skills, such as data analysts or interface designers, still may feel cumbersome to efficiently implement a web-based visualization. In this paper, we present ECharts, an open-sourced, web-based, cross-platform framework that supports the rapid construction of interactive visualization. The motivation is driven by three goals: easy-to-use, rich built-in interactions, and high performance. The kernel of ECharts is a suite of declarative visual design language that customizes built-in chart types. The underlying streaming architecture, together with a high-performance graphics renderer based on HTML5 canvas, enables the high expandability and performance of ECharts. We report the design, implementation, and applications of ECharts with a diverse variety of examples. We compare the utility and performance of ECharts with C3.js, HighCharts, and Chart.js. Results of the experiments demonstrate the efficiency and scalability of our framework. Since the first release in June 2013, ECharts has iterated 63 versions, and attracted over 22,000 star counts and over 1700 related projects in the GitHub. ECharts is regarded as a leading visualization development tool in the world, and ranks the third in the GitHub visualization tab.